Development Basics with React
Now that you've setup your project, it's time to give it a test run in the browser.
If you haven't started Vite in the terminal, do so now:
npm run dev
Opening the extension

Profit with Vite HMR
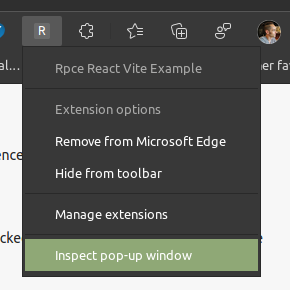
Once you've found the extension icon, right-click it and choose "Inspect popup window". This will open the popup and the popup dev tools window. We need to inspect the popup to keep it open while making changes.

And boom! HMR magic at work.
