Get Started with React
This quick guide will get you up and running with a Chrome Extension popup page. You'll see how to integrate CRXJS with Vite, then explore Vite HMR in an extension React HTML page. The first two sections take about 90 seconds!
Create a project
Use your favorite package manager to scaffold a new project and follow the prompts to create a vanilla JS project.
- Vite 2
- Vite 3 (beta)
npm init vite@^2.9.4
npm init vite@latest
beta
CRXJS support for Vite 3 is in beta.
Install CRXJS Vite plugin
Now install the CRXJS Vite plugin using your favorite package manager.
- Vite 2
- Vite 3 (beta)
npm i @crxjs/vite-plugin@latest -D
npm i @crxjs/vite-plugin@beta -D
Update the Vite config
Update vite.config.js to match the code below.
vite.config.js
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import { crx } from '@crxjs/vite-plugin'
import manifest from './manifest.json'
export default defineConfig({
plugins: [
react(),
crx({ manifest }),
],
})
Create a file named manifest.json next to vite.config.js.
manifest.json
{
"manifest_version": 3,
"name": "CRXJS React Vite Example",
"version": "1.0.0",
"action": { "default_popup": "index.html" }
}
First development build
Time to run the dev command. 🤞
npm run dev
That's it! CRXJS will do the rest.
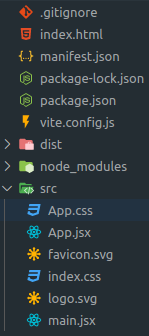
Your project directory should look like this:

Next, we'll load the extension in the browser and give the development build a test run.