Get Started with Vanilla JS
Sometimes you don't want to use a framework for your Chrome Extension, or you want to add a framework later.
Vite and CRXJS don't require you to choose a JS framework to get started. Vite still provides HMR for CSS, and your JavaScript changes will trigger a full page reload.
Create a project
Use your favorite package manager to scaffold a new project and follow the prompts to create a vanilla JS project.
- Vite 2
- Vite 3 (beta)
npm init vite@^2.9.4
npm init vite@latest
CRXJS support for Vite 3 is in beta.
Install CRXJS Vite plugin
Now install the CRXJS Vite plugin using your favorite package manager.
- Vite 2
- Vite 3 (beta)
npm i @crxjs/vite-plugin@latest -D
npm i @crxjs/vite-plugin@beta -D
Create a Vite config file
Create vite.config.js with the code below.
import { defineConfig } from 'vite'
import { crx } from '@crxjs/vite-plugin'
import manifest from './manifest.json'
export default defineConfig({
plugins: [crx({ manifest })],
})
Create a file named manifest.json next to vite.config.js.
{
"manifest_version": 3,
"name": "CRXJS Vanilla JS Example",
"version": "1.0.0",
"action": { "default_popup": "index.html" }
}
And run the dev command in the terminal.
npm run dev
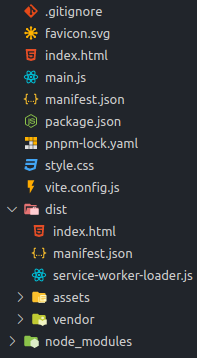
That's it! CRXJS will do the rest. Your project directory should look like this:

Next, we'll load the extension in the browser and give the development build a test run.